Designers pay a lot of attention to the top section of web pages referred to as 'Above the fold'. The 'fold' contains vital website elements. Site navigation, search and key business messaging all tend to live there.
Studies show that visitors spend more time above the fold on any given page. The poor footer, as a result, gets very little attention during the web design process.
This is unfortunate as footers have the ability to improve your visitors' experience. As noted by the research conducted by the Norman Nielson Group,
‘footers have a particularly wonderful usability characteristic: they will never get in the way of users who get their needs satisfied higher up on the page…and is a cost-free addition to the user experience. It can help, but it can’t hurt’
Why are footers so useful?
The footer may not be the utmost priority. Yet it is worthwhile to pay attention to the footer for the following reasons.
A second chance to persuade users again
The footer provides a second chance to prompt customers about your other services.
Imagine a visitor doesn't buy into a particular service offering.
A well-structured footer can give your other services a shot to turn that visitor into a customer.
A place for secondary or uncommon content
The footer is usually home to site links not found in the website's main navigation.
Prospective employees usually find ‘Work with us’ or ‘Apply for job’ links in the footer.
Users go there first
Users will scroll down to the footer to look for information. Contact details, social media links, details about the business, generally live there.
So what goes into the footer?
The different types of content in footers depend on your business goals and what you want users to find.
1.Business location
Place details are usually expected in footers. If applicable, display your full address and link to or show a map to find your business. You can even program it to open up in phone map apps (like Google maps).
2.Phone (and Fax)
Yes, I said fax. A phone number indicates to Google that the business is real and local. Like maps, the number should be clickable when viewed on a mobile device
3.Social media
The general rule of thumb is to place social icons in the footer. Why? Users that click them in the header leaves and don't get a chance to see your website.
When they leave they don't usually come back either. So place them in the footer.
The idea is, at least they've seen your site if they do end up leaving to your other channels.
4.Doormat navigation
Links that appear on the top repeat themselves here in the footer. Best suited for websites with very long pages.
If the footer has secondary navigation, some users will tend to use that. Why scroll all the way back to the top if you can use links in the footer instead
5.Utility links
Place secondary content that isn’t related to the main aim of the website. Items like employment opportunities, affiliations, media kits, widgets, newsletter sign ups, and search.
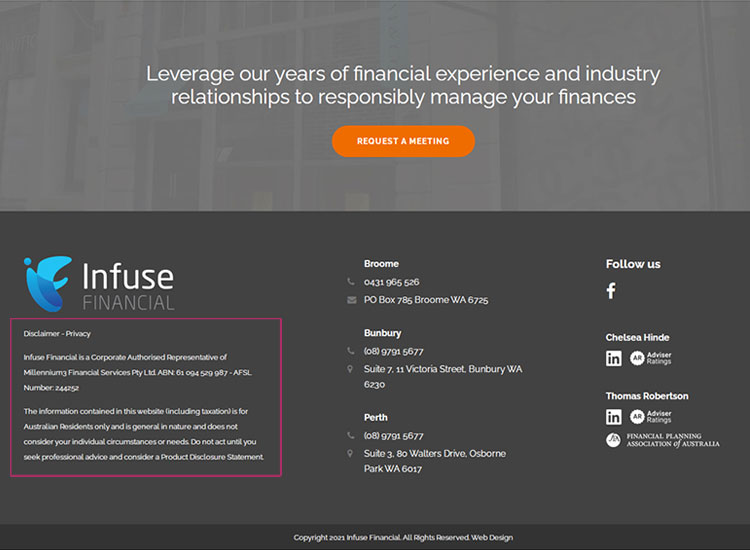
6.Privacy Policy
Commonly found in footers, privacy policies let users know what happens with collected data. It explains how the data is stored and what it can and cannot be used for.
7.Terms and Conditions
A websites terms usually refers to what the visiotr of the site agrees to. It explains that by visiting the site that they comply with certain rules. Some industries like legal or financial businesses are required to display their terms in the footer.

8.Awards
Place any awards or accolades in the footer. It Will likely influence a user’s perception of the business. Also, it is a good strategy for demonstrating expertise and trustworthiness. It's a good tactic for businesses with little brand awareness and just starting out.
9.Brands within the organization
Applicable for large or multinational companies. Useful for displaying hierarchy and the connection between the parent company and subsidiaries.
10.Customer engagement
Users go to the footer for information about coupons, promotions, and newsletter sign-ups. The footer is the perfect location for content that engages customers.
11.Sitemap
Only ever lives in footers. Generally contains every single link found on your website. Can be useful to humans and may have some effect on SEO. Don't confuse this with XML sitemaps which search engines use for learning a website's structure.
12.Logins
Not everyone that visits your website is a potential customer. Sometimes you need to provide access to protected pages. Footers are a perfect place for employee and partner login links.
Don’t make these common mistakes with your Footer
Footers have evolved to become a valuable website element. It enhances the user experience yet they are susceptible to common design shortfalls.
1.Unclear link names in the footer
The most common example is the use of Company Info or Help instead of conventional terms like Contact Us. Almost every customer understands Contact Us.
The lesson here is don’t be too clever or unique when naming links. Stick to conventional names and apply best practices so people can easily find important pages like Contact Us
2.Unclear structure or lack of hierarchy
Don’t place every single link of your site in the footer.
The chaos and placement will put a strain on users trying to figure out the association.
Instead, display links by grouping them and use visual cues to show a clear structure.
3.Hidden or illegible footers
People rely on footers even if it isn’t the primary navigation option. So don’t hide it because you think it looks better for your website design.
Aesthetics cannot be a reason for determining footer usage. Things that can hide the footer should not be in this section.
People expect a footer to be there so don’t make decisions based on visual attractiveness.
Conclusion
The footer should always be consistent, predictable, and easy to locate. Consider your website’s goal when determining what content you offer. Remember that visitors have a propensity to seek it out for many reasons.
Don’t underestimate the importance of your footer. This ubiquitous section can make a big impact on a user’s experience and perception of your website.